Ship performant web applications with confidence
Get an in-depth bundle analysis for every build. Review, fix, and optimize your web application's bundle before shipping to production.
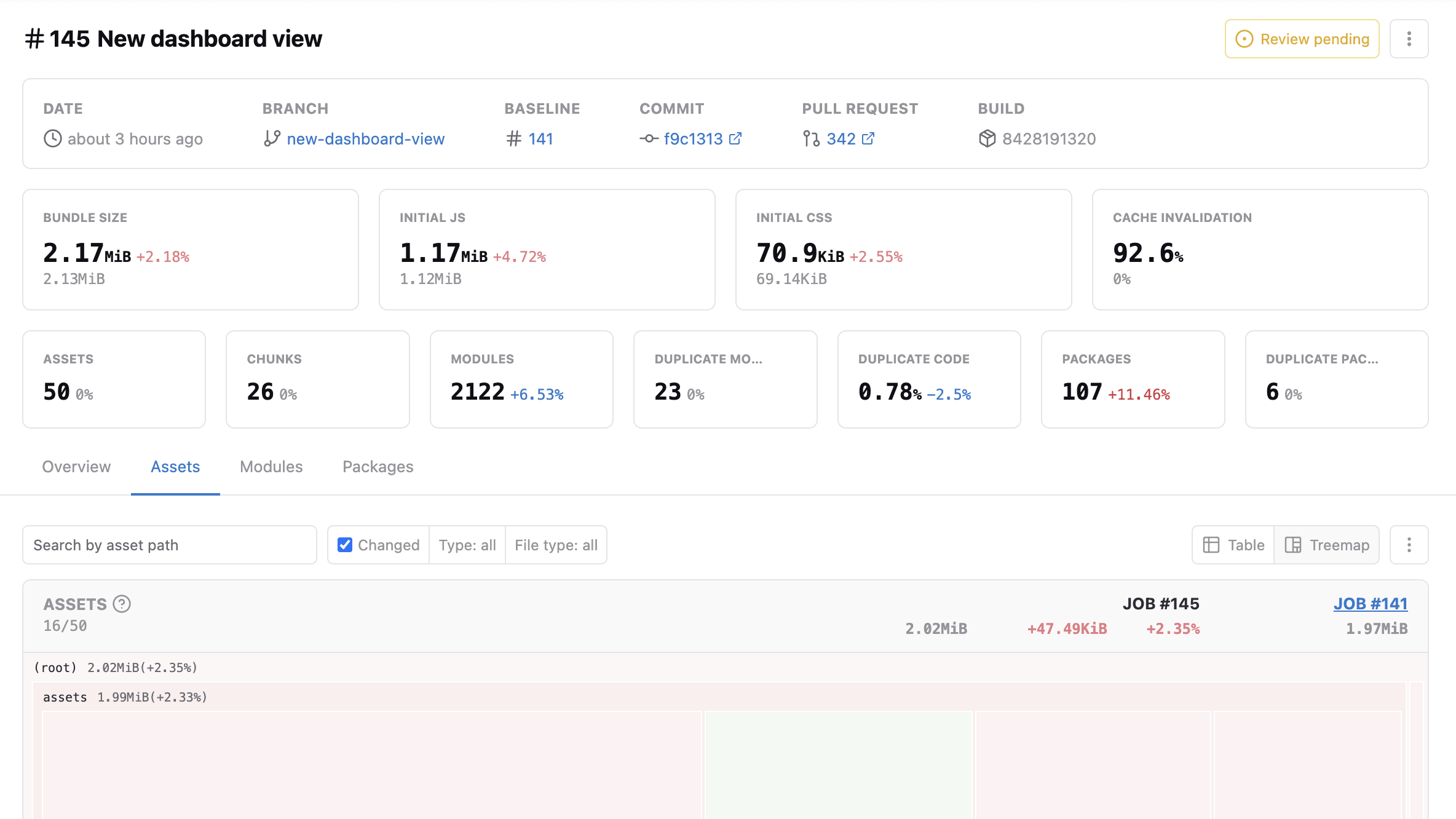
Automated bundle analysis
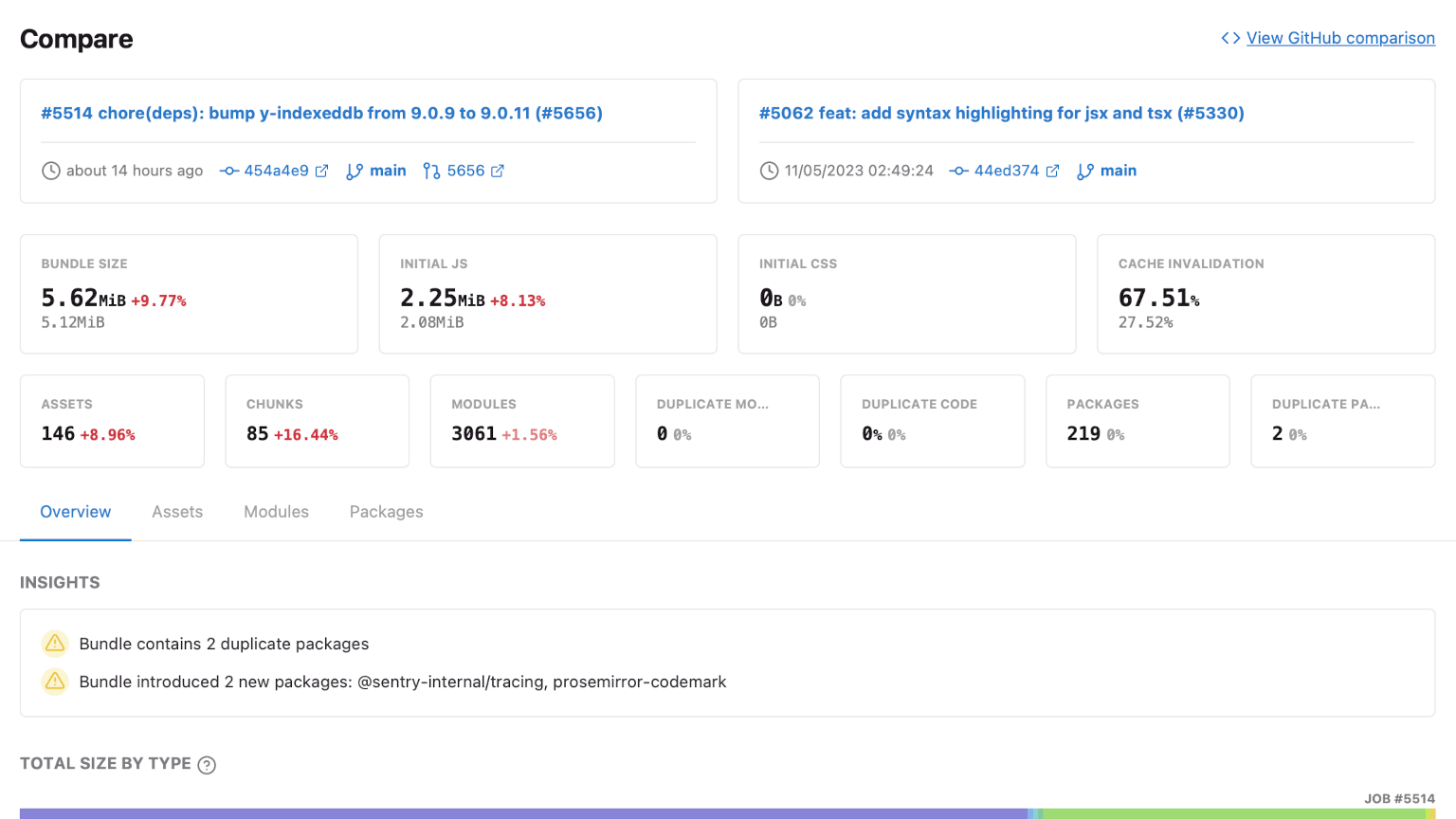
Understand the impact of every change
Get a detailed view of how the code changes affect your web application bundle and user performance. Review the bundle analysis size, metrics, insights, and compare individual assets/modules/packages. Automate the code review process with GitHub Commit Status Review flow.

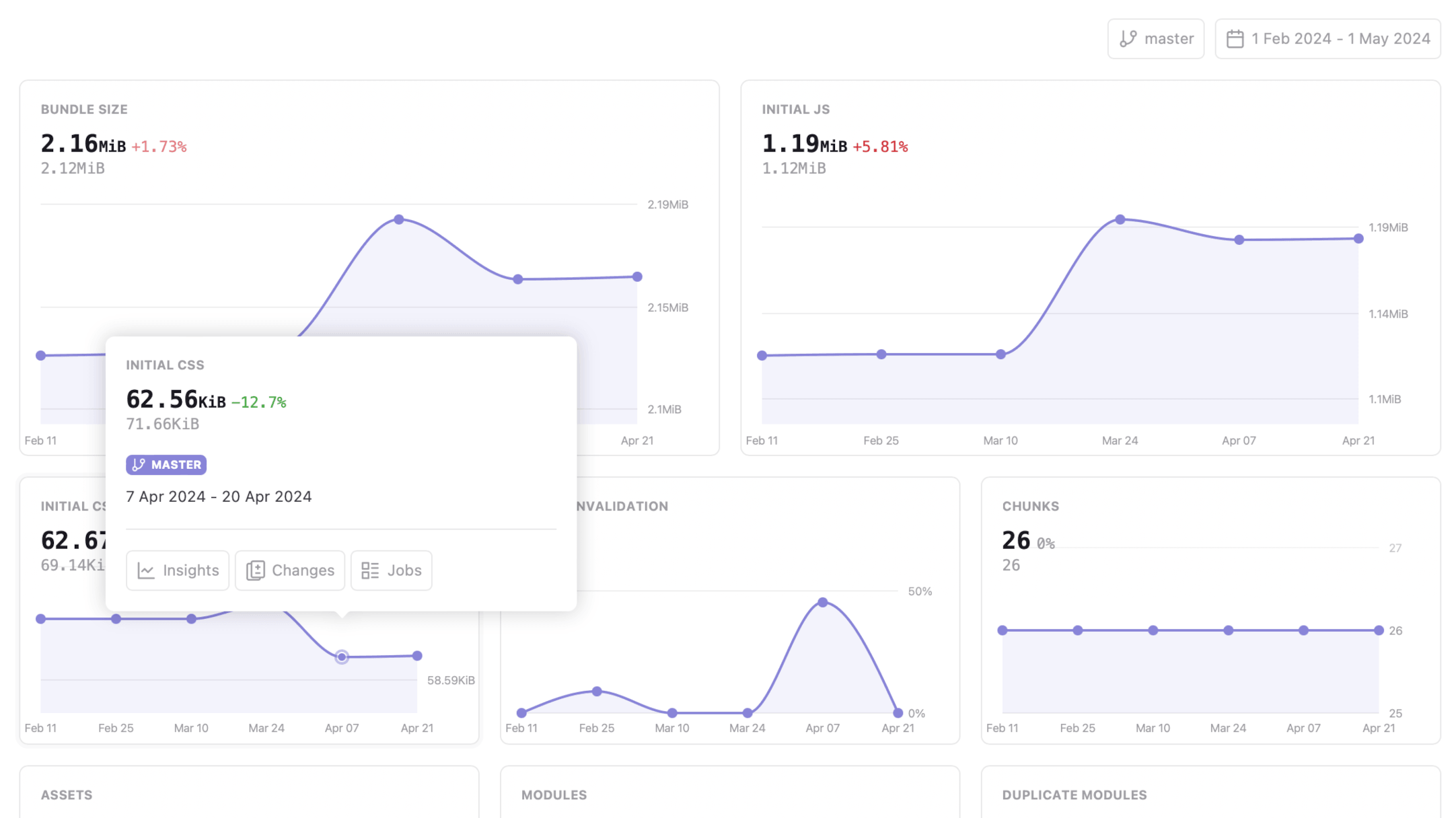
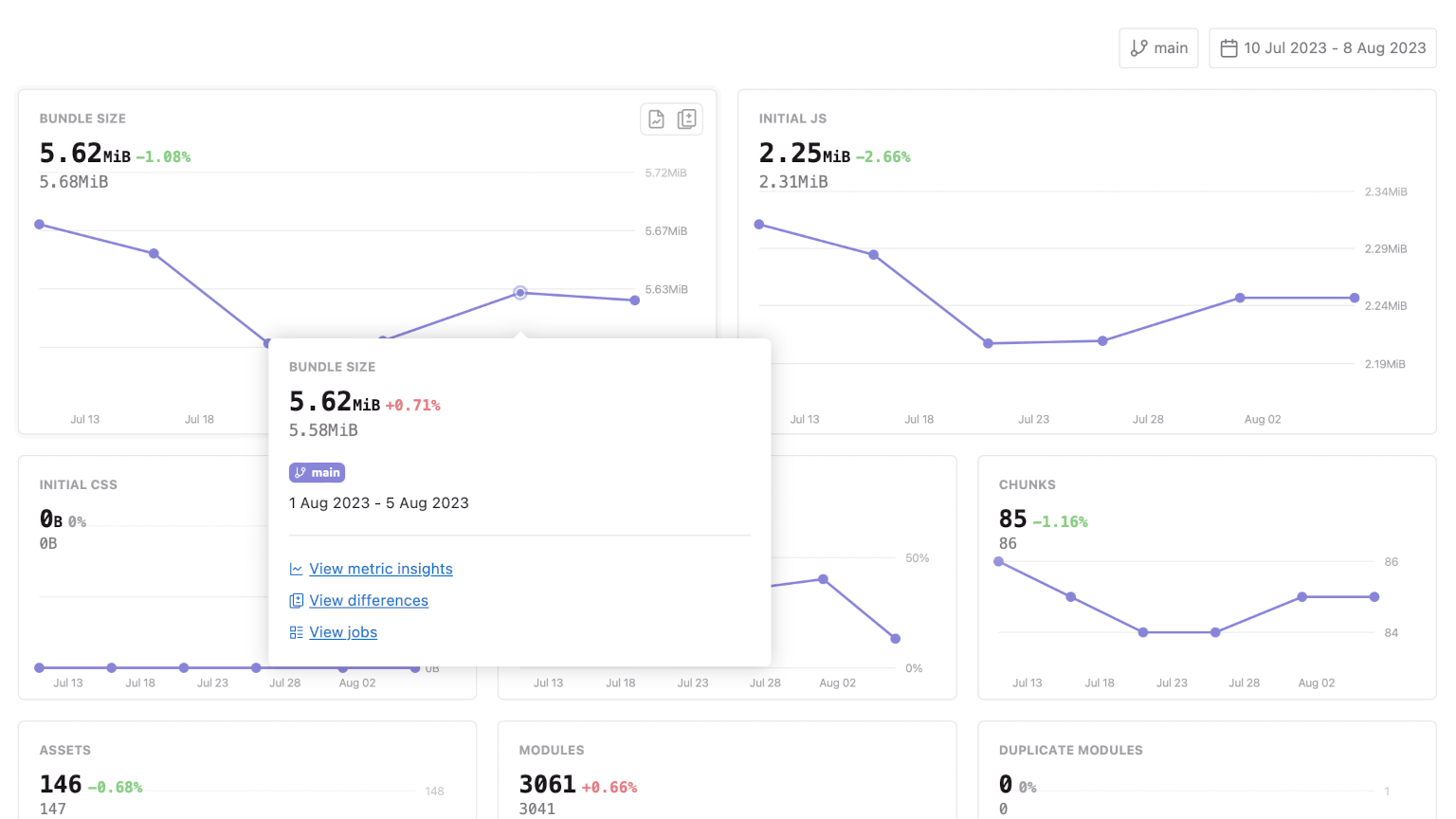
Bundle analysis insights
Inspect custom bundle analysis insights to identify regressions quickly.

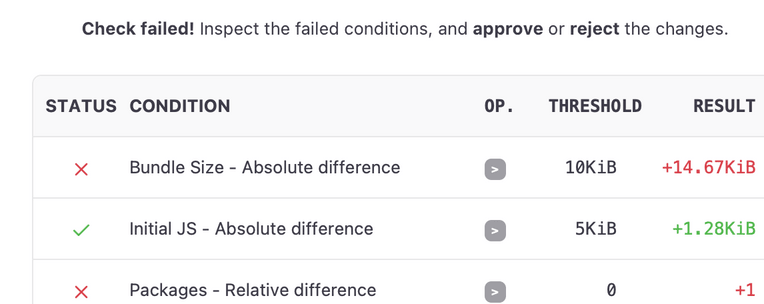
Automated bundle analysis review
Automate the code review process with dynamic rules specific to your project.

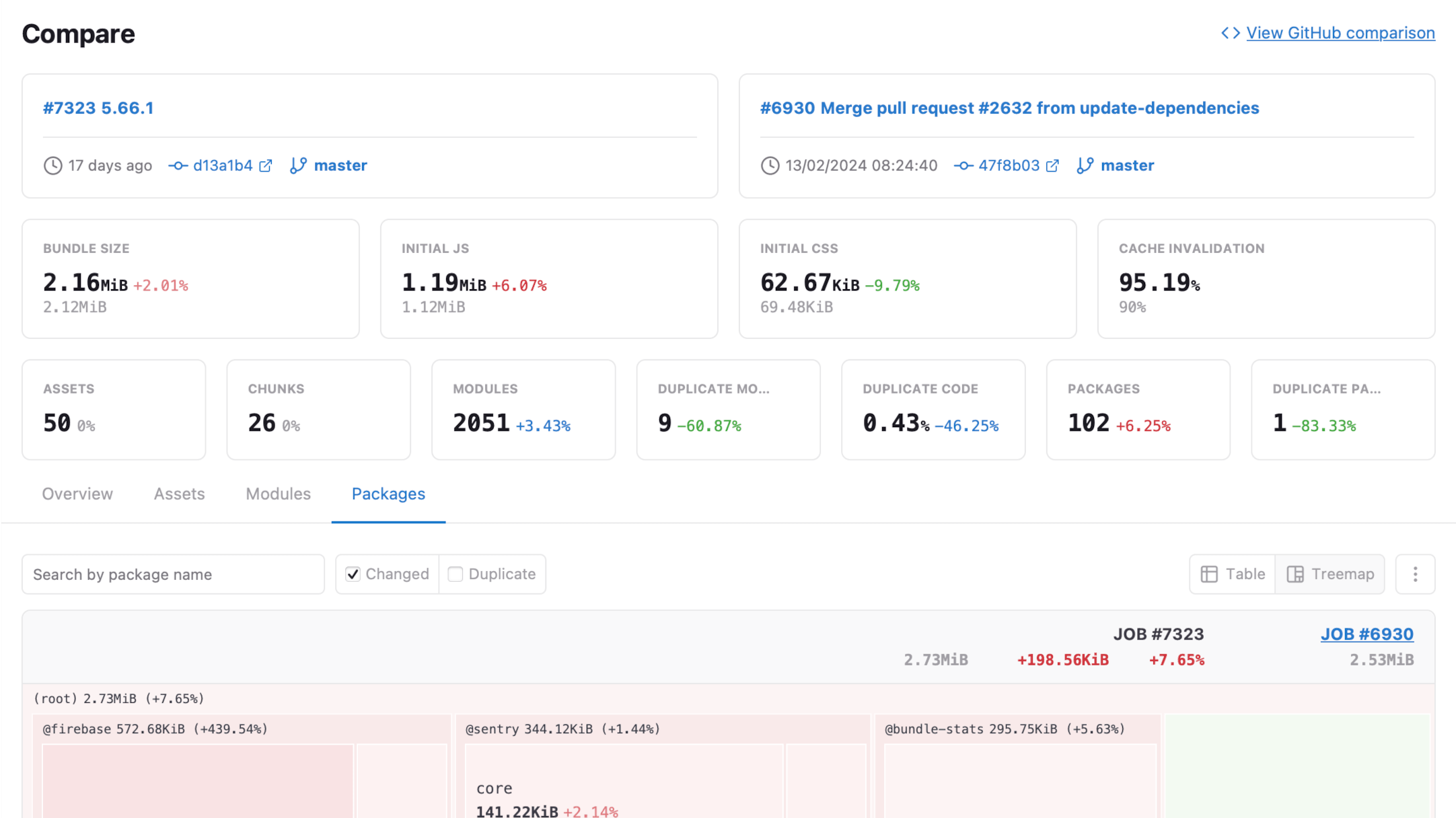
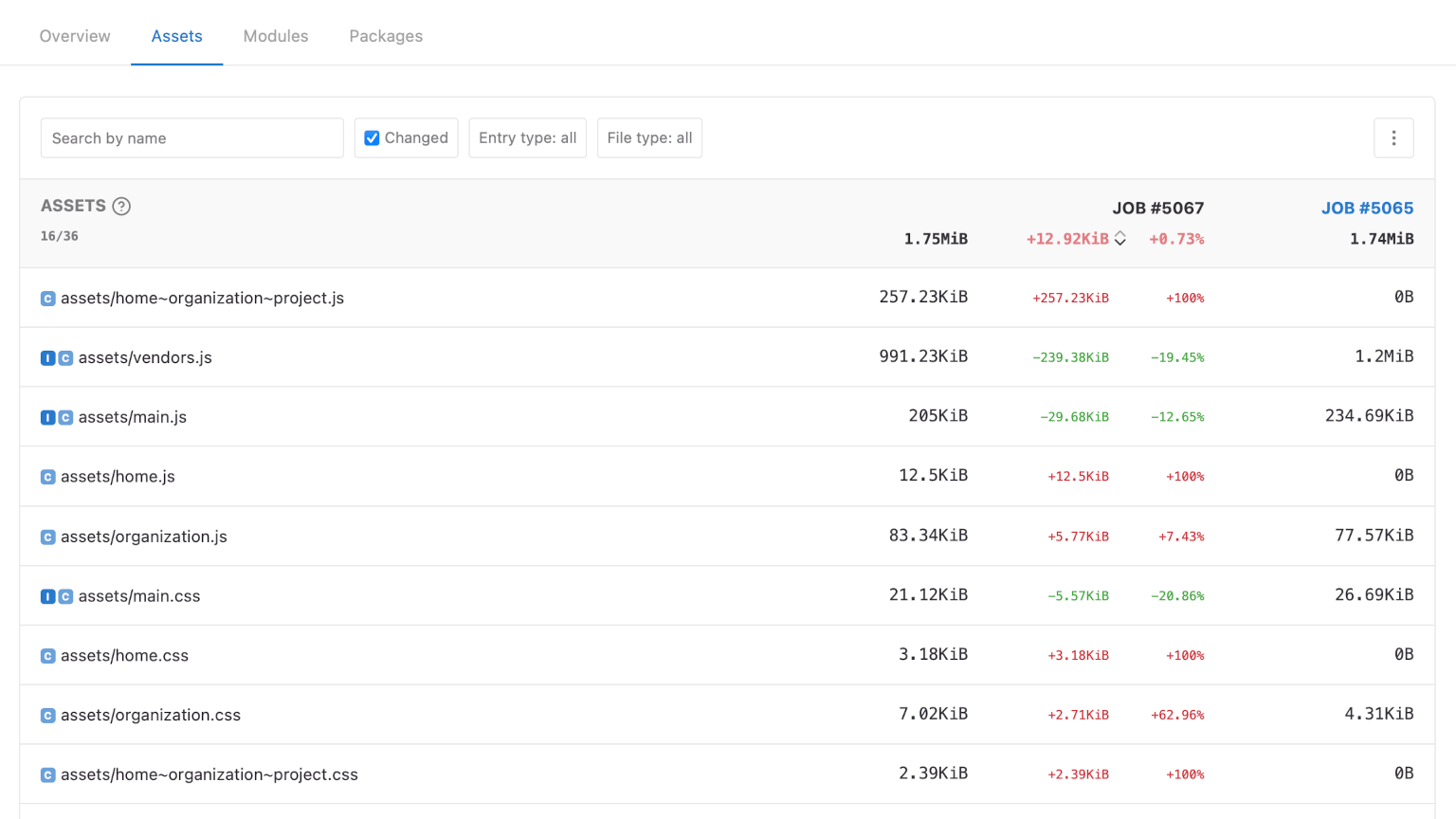
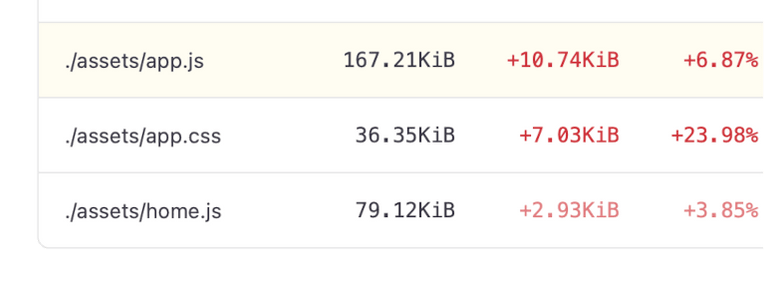
Bundle analysis comparison
Get an in-depth understanding of the bundle changes by comparing assets, modules and packages in a side by side view.

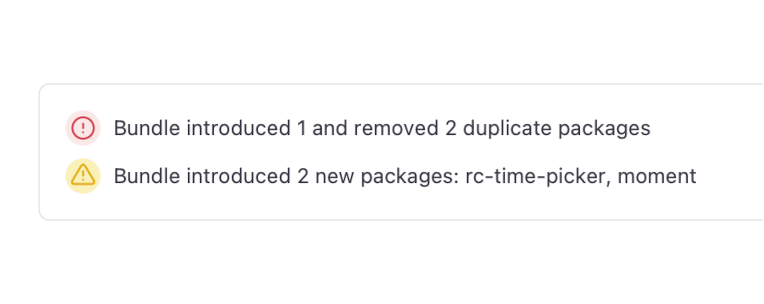
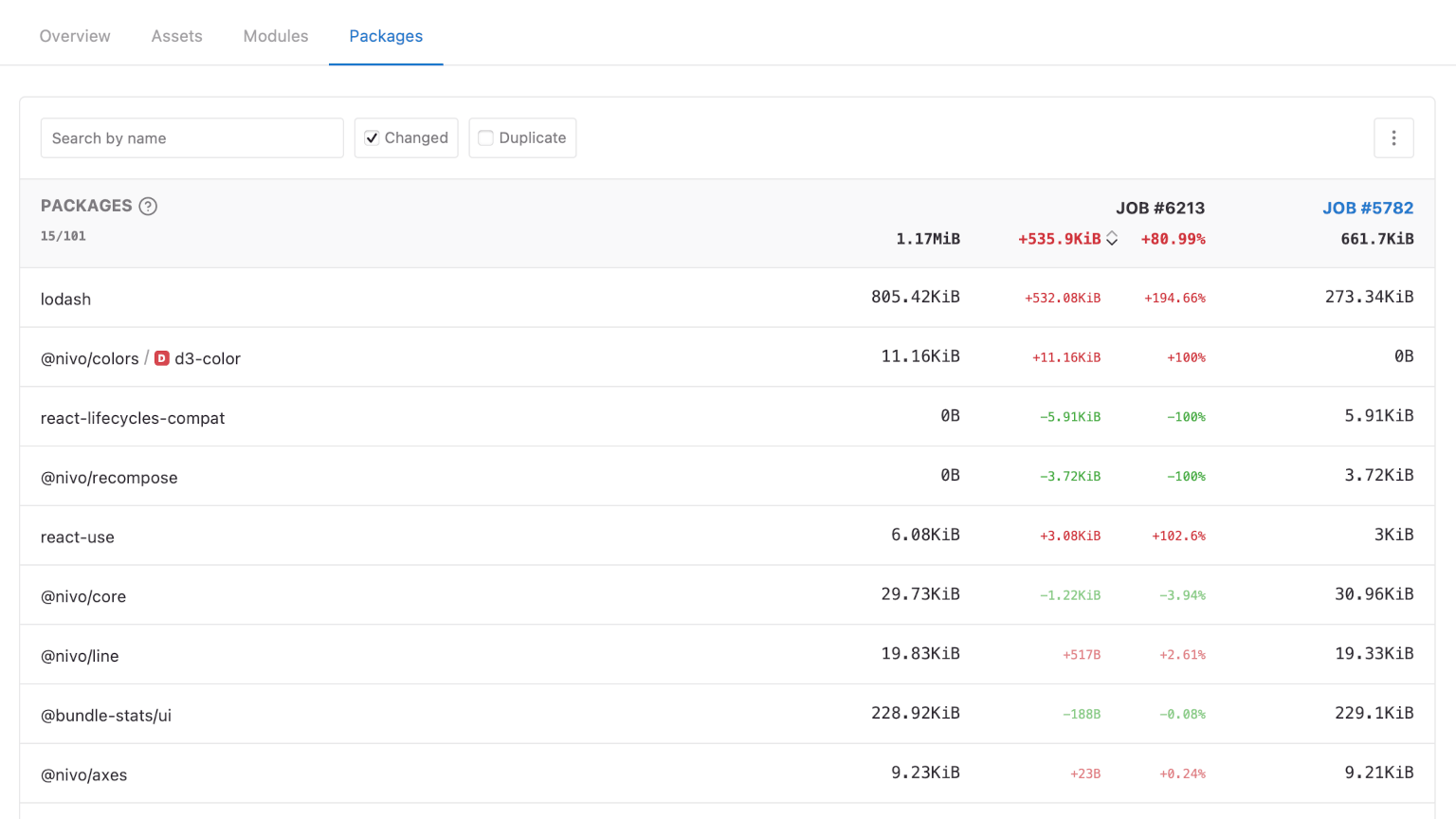
Dependency analysis
Evaluate the cost of third-party dependencies
Review the impact of every direct or transitive dependency. Get notified when the bundle introduces a new dependency or contains duplicate dependencies.
Support for all major package managers
npm
pnpm
yarn

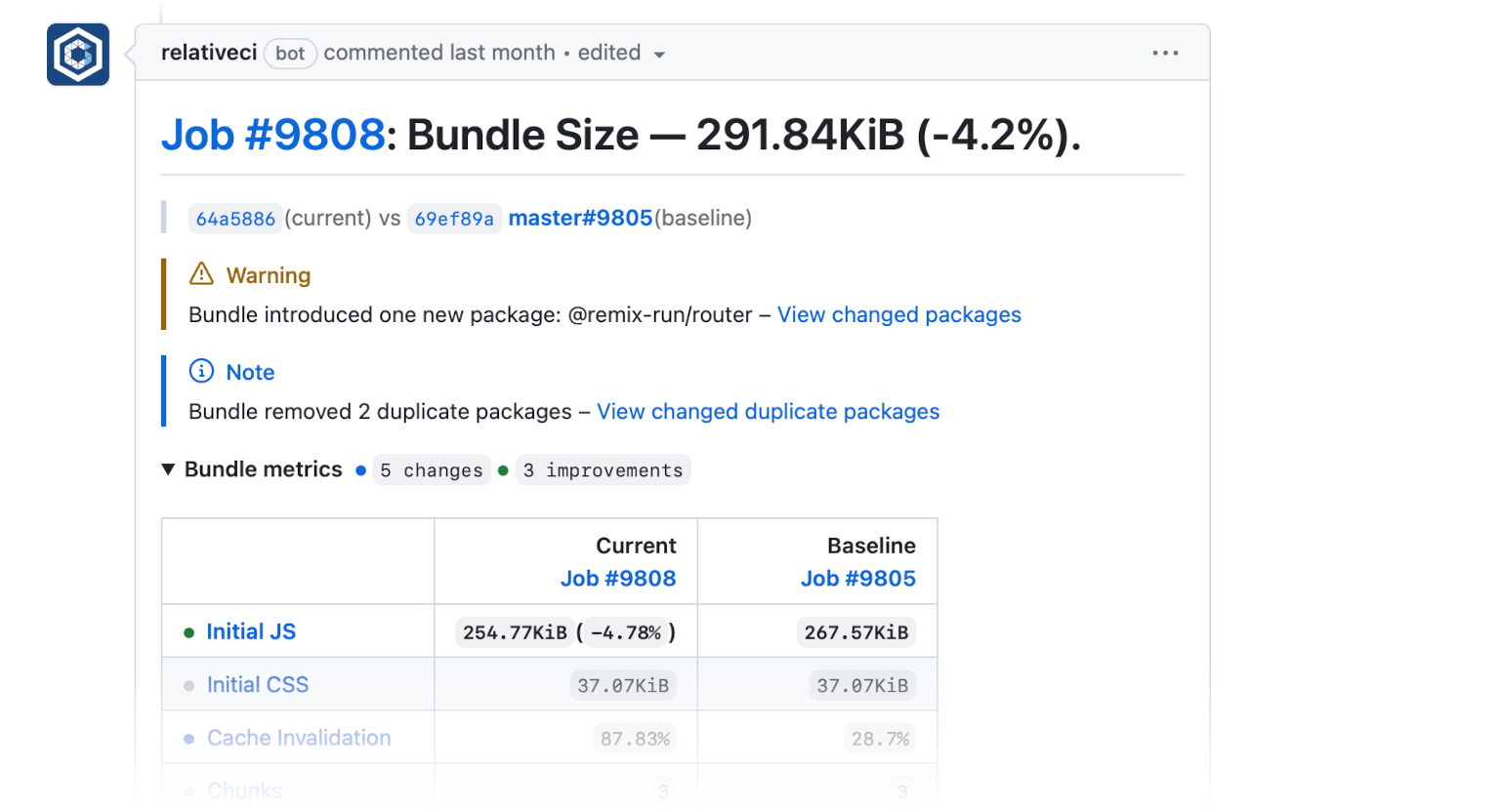
Quick feedback
Integrate with your workflow
Get the bundle analysis summary where your team is working. Navigate directly to the impacted sections from the report metrics.
Available integrations

Supported build tools
webpack
Vite
Rollup
Rspack