Integration report metric links
You can navigate directly from any integration report(GitHub pull request comment, GitHub check report, Slack message) to the corresponding section view. For example, when clicking on Initial JS metric you can immediately view all the assets filtered by JS type and labeled as initial:
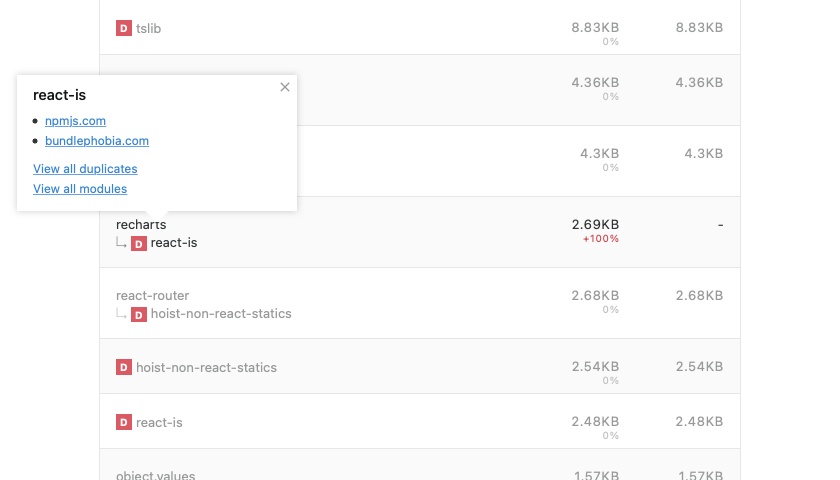
Enhanced packages view
The packages view was updated to better present the duplicated packages, the nested dependencies, and their size.

Click on the package name to access the package links or the available actions:
- show all duplicate instances of the current package
- view all the modules corresponding to the current package
relative-ci/bundle-stats #1251
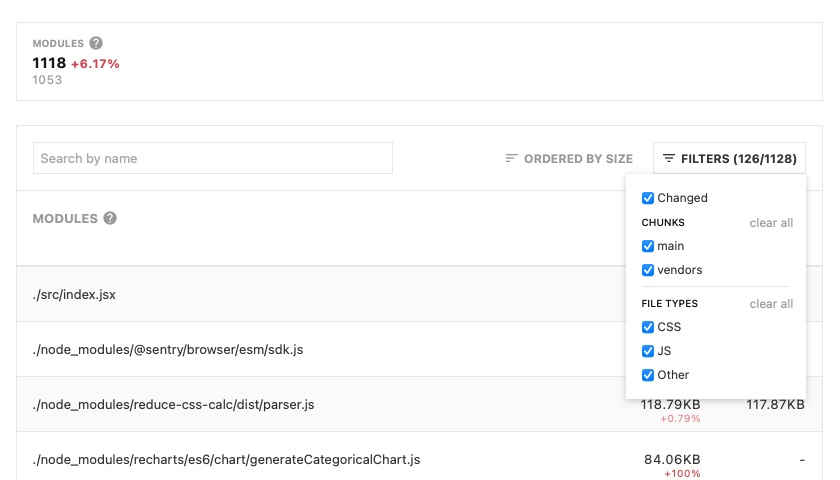
Enhanced modules view
Modules are presented now in one unified table and you can filter them by chunk or by source type (JS, CSS).

Other improvements
- Assets - chunk assets are providing a link to the corresponding modules filtered by type(JS/CSS).
- Duplicate packages insight - shows the delta and links to the corresponding packages view.
- Summary metric - shows the baseline value along with delta.
- Totals by type chart - clicking on the label takes you to the corresponding assets view.
- Metrics help info - provides information about each metric and links to the Metrics page.
Read more
Follow us on Twitter, subscribe to our mailing list or subscribe to our feed to stay up to date with RelativeCI updates.