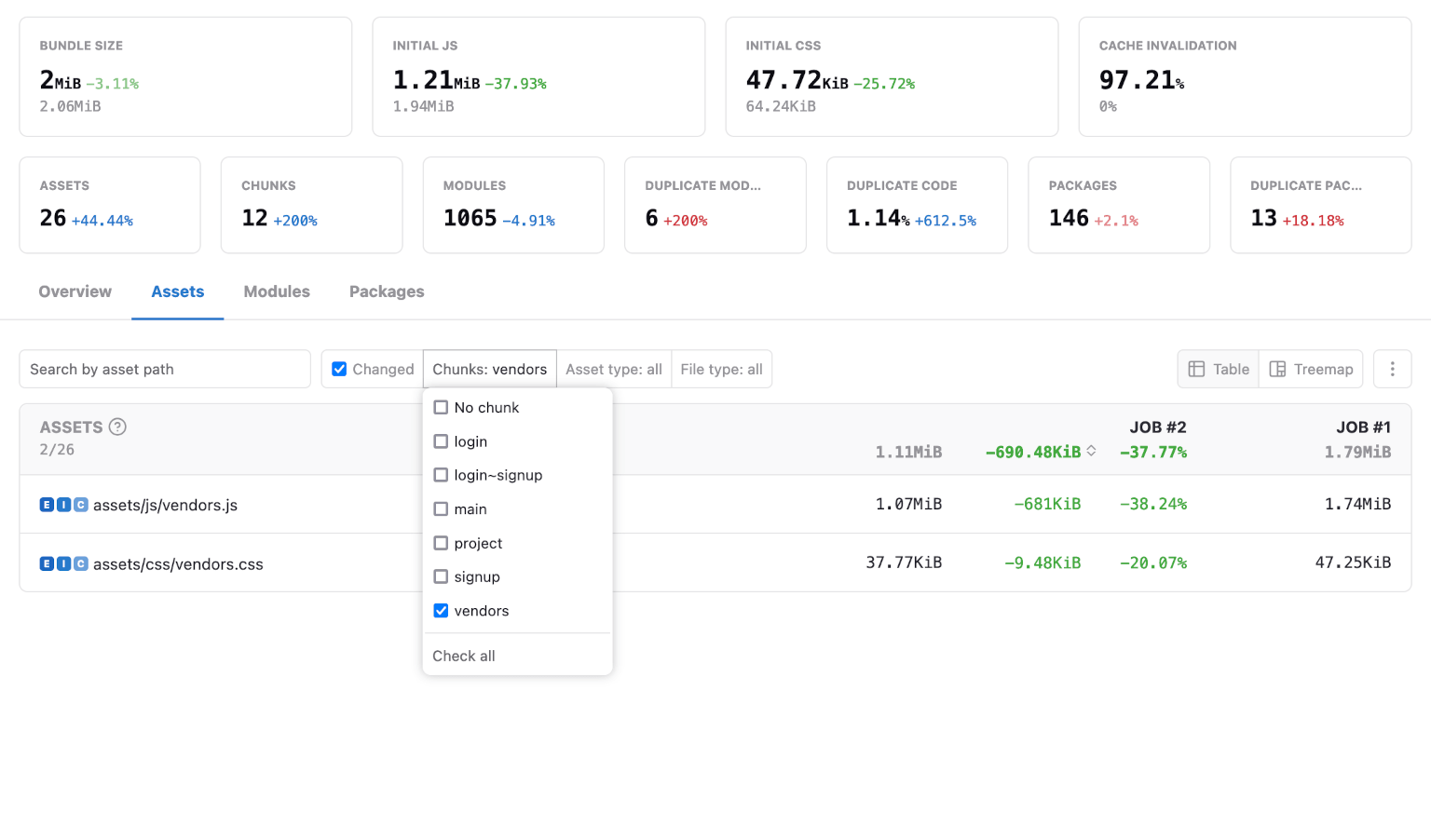
You can now narrow your focus to a smaller set of changes by filtering the assets based on their originating chunk. Also, the side panel asset info displays the originating chunk name.

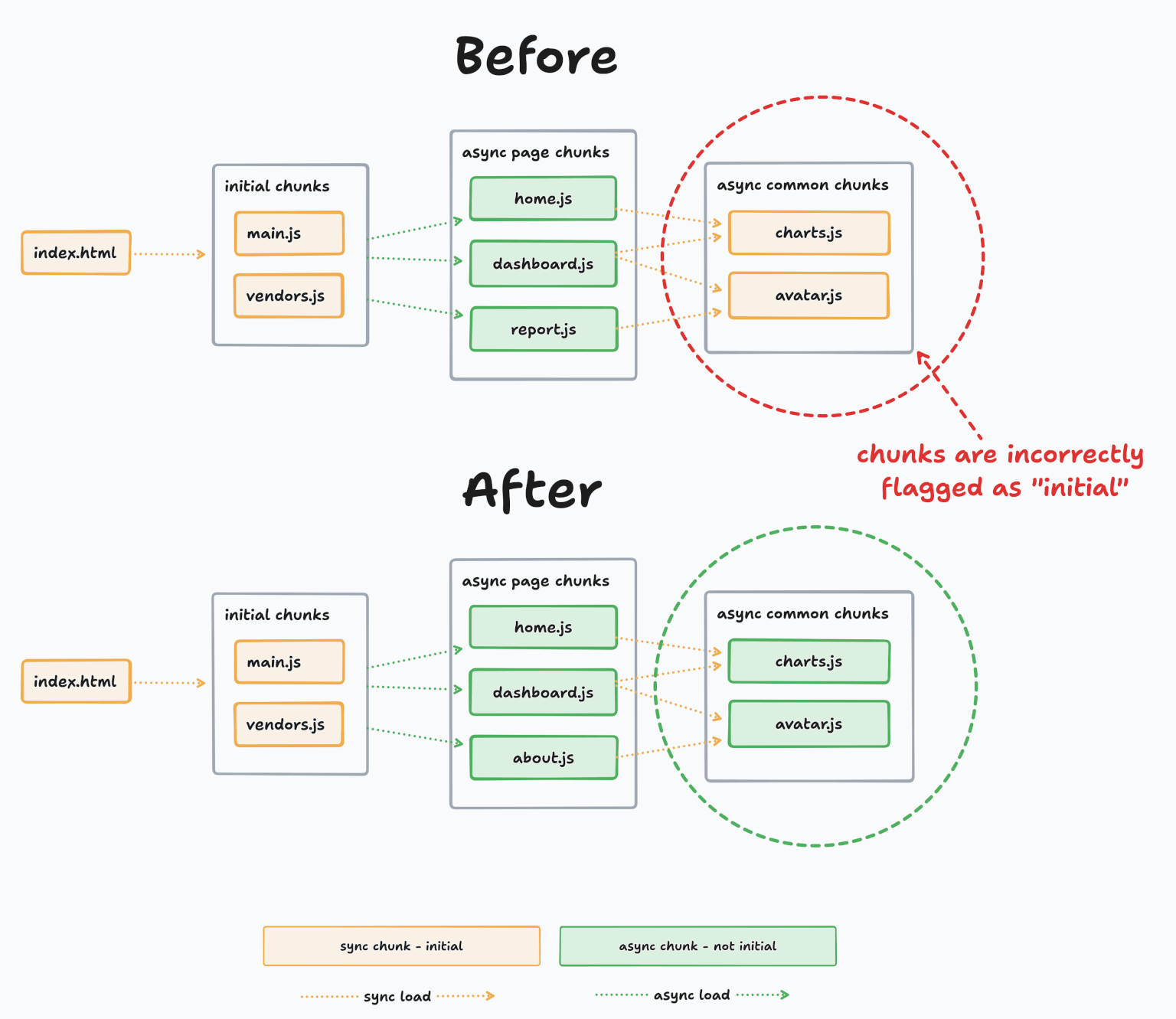
Vite/rollup initial flag new algorithm
The initial flag for Vite/rollup assets is now extracted using a custom algorithm that takes in consideration the chunks dependency tree. Analyzing stats with correct initial flags allows the generation of reliable Initial JS and Initial CSS metrics.
Read more about the update on the rollup-plugin-webpack-stats v2.0.0 release.

Other changes
- app: improve charts
- app: period selector improvements
Agents & utilities
- @relative-ci/agent@4.2.14
- relative-ci/agent-action@2.1.14
- rollup-plugin-webpack-stats@2.0.2
- rollup-plugin-stats@1.3.3
- bundle-stats@4.18.2
Read more
Follow us on Twitter, subscribe to our mailing list or subscribe to our feed to stay up to date with RelativeCI updates.