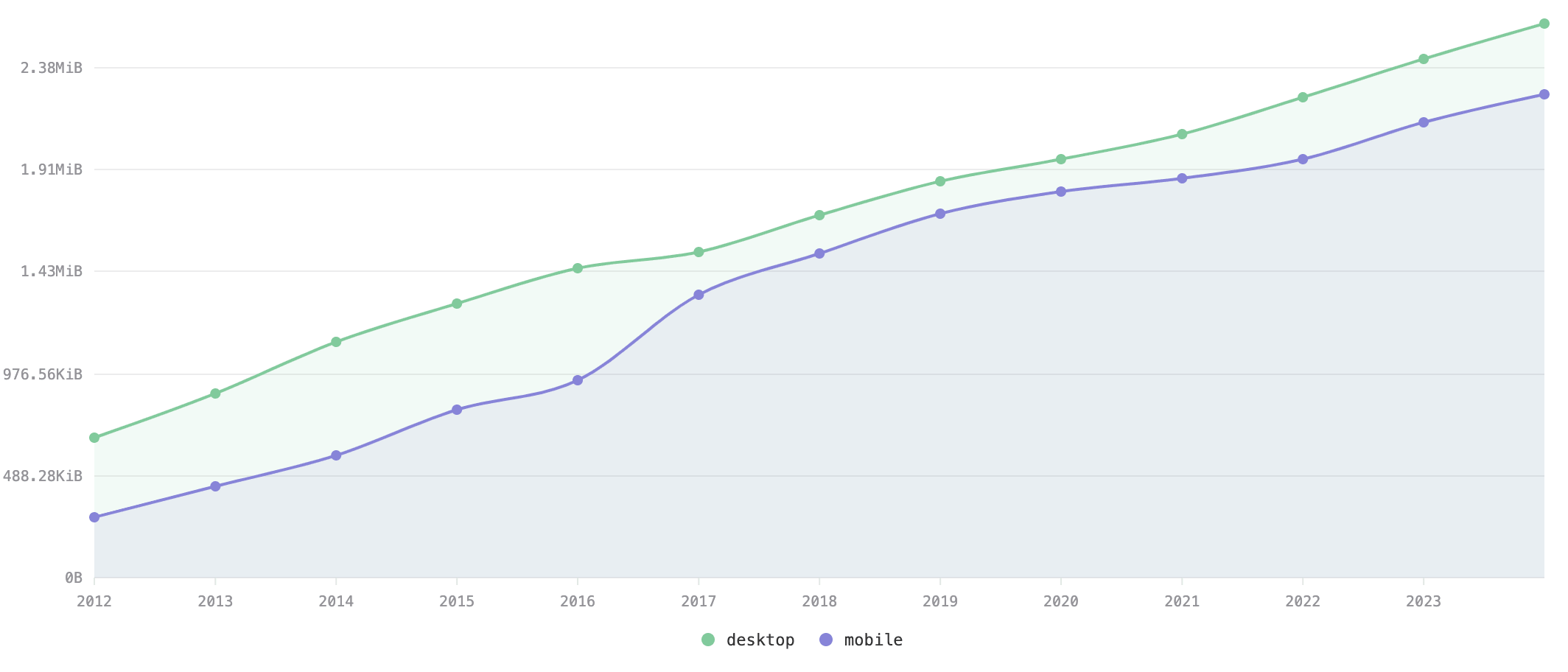
According to the Web Almanac 2024 report, the median page weight of websites increased with 296% for desktop and 702% for mobile between June 2012 and October 2024. The majority of the page weight came from images, while the JavaScript cost was approximately half that of the images.
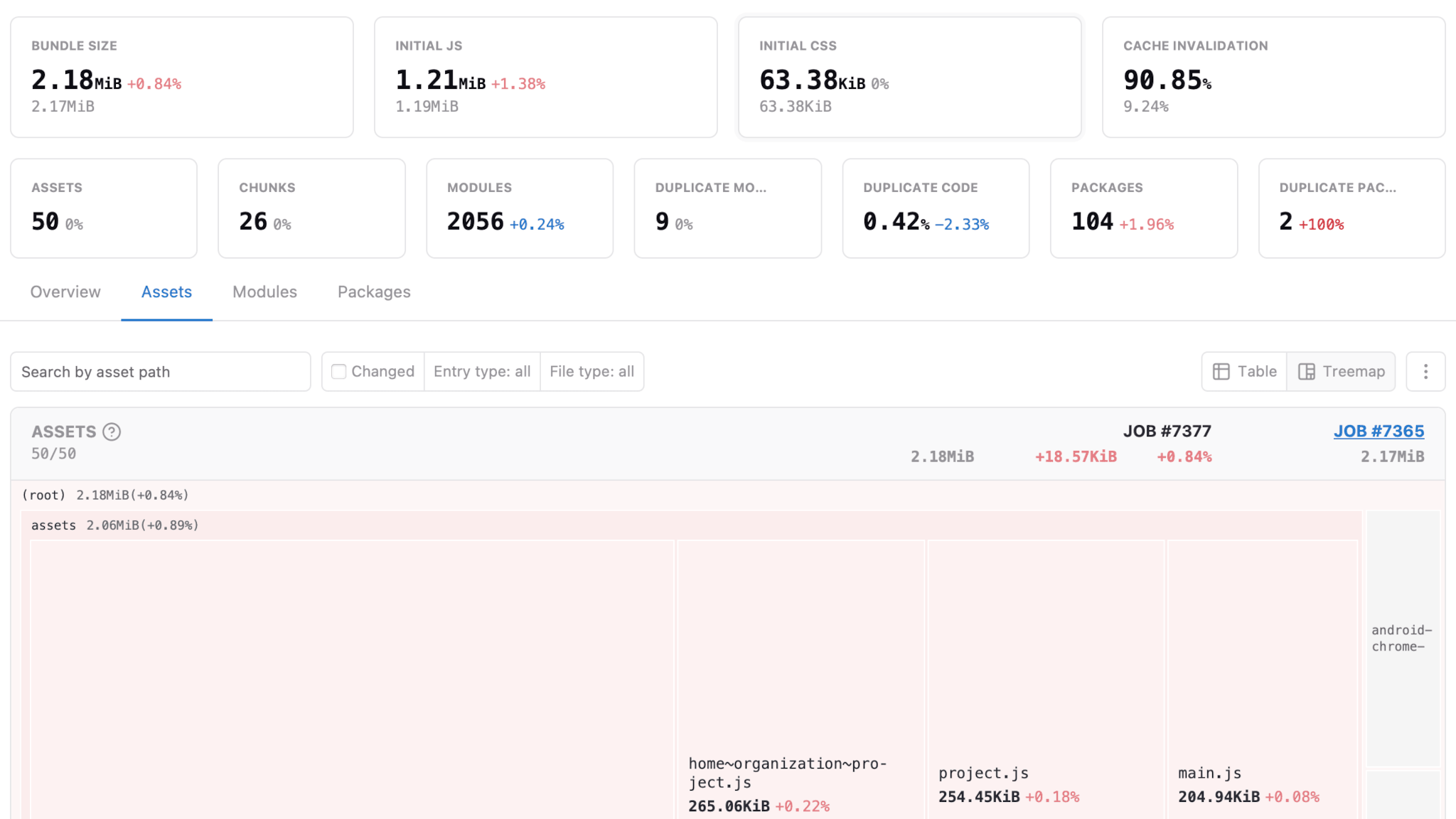
The web continues to grow and evolve each year, and with that growth comes exciting opportunities and challenges. Understanding the importance of web application bundle size can help build and deliver performant and secure modern user experiences.